|
Редактирование HTML текстов.
Несколько советов чайникам от чайника.
Тех, кто хочет научиться с толком и пониманием редактировать свои тексты, отсылаю к подробному пособию Артема Белоглазова:
HTML и Самиздат
HTML и Самиздат
Там все описано подробно и скрупулёзно, но для нашего брата "чайника" он слишком глубоко копает. С первого раза разобраться во всех тонкостях и нюансах будет трудновато.
Вот еще полезные статьи для неофитов
Сергея Серегина :
Способы размещения текстов и оформления раздела на сайте "Самиздат"
Сергей Панарин:
Как верстаться в Самиздате, или Дилетантский Html
Никита Акимов
Оформление на Си (или тупой копи-паст)
Дикая Яблоня
Оформление раздела на Самиздате: готовые коды и полезные советы
!!!Самый важный совет!!!
При редактировании ценных текстов следует обязательно копировать и запоминать страницу исходных кодов со всеми тегами.
Бывают такие хитрые значки, из-за которых всё перекодируется напрочь. Вот эдак:
http://samlib.ru/s/smajlz/004mysli.shtml
http://samlib.ru/d/dikowinka_b_o/130108.shtml
Исправить невозможно - только заливать заново.
Несколько простых советов:
****
Для того, чтобы сделать сноску в любое место произведения, например, в конец главы, нужно открыть гиперссылку: a href="#*", где знак звездочки - адрес ссылки, потом поставить * и закрыть /a
вот так: (угловые скобки заменены в данном примере обычными)
(a href="#*")*(/a)
В конце текста или главы вы ставите адрес ссылки:
(a name="*")*(/a)
и комментируете слово, которрое требует разъяснения.
для того, чтобы вернуться обратно делаете то же самое: Ставите обратную гиперссылку
(a href="#слово") обратно к слову(/a)
а перед комментируемым словом ставите адрес обратной гиперссылки
(a name="слово"),после него закрывается:(/a)
получается:
В тексте встречается слово, которое надо прокомментировать, какая-нибудь(a name="фигня") фигня(/a) (a href="#*") * (/a)
![[]](/img/w/wanjukow_a/test3/ahref.jpg) текст продолжается...
конец главы. (a name="*")*(/a) фигня - сочетание трех пальцев, называемое кукишем. (a href="#фигня") обратно к фигне (/a)
Естественно вместо круглых скобок ставятся угловые
текст продолжается...
конец главы. (a name="*")*(/a) фигня - сочетание трех пальцев, называемое кукишем. (a href="#фигня") обратно к фигне (/a)
Естественно вместо круглых скобок ставятся угловые
![[]](/img/w/wanjukow_a/test3/aname.jpg) Пример:
В тексте встречается слово, которое надо прокомментировать, какая-нибудь фигня ***
текст продолжается...
Примечание: адрес ссылки в двойных кавычках может быть выражен любыми цифрами, знаками, словами или web-адресом
Пример:
В тексте встречается слово, которое надо прокомментировать, какая-нибудь фигня ***
текст продолжается...
Примечание: адрес ссылки в двойных кавычках может быть выражен любыми цифрами, знаками, словами или web-адресом
![[]](/img/w/wanjukow_a/test3/web.jpg) Кстати, можно давать гиперссылку, отсылающую именно к тому месту произведения, куда ведет сноска.
http://samlib.ru/w/wanjukow_a/sowety.shtml#*
Кстати, можно давать гиперссылку, отсылающую именно к тому месту произведения, куда ведет сноска.
http://samlib.ru/w/wanjukow_a/sowety.shtml#*
Для того чтобы сделать бегущую строку
применяется тег:
(marquee )
Естественно он заключается в угловые скобки < и > Чтобы закрыть беготню ставится:
(/marquee) - соответственно тоже в угловых скобках.
Пример:
![[]](/img/w/wanjukow_a/test3/04marquee.jpg) С разной скоростью
С разной скоростью
Можно поиграть цветом:
красный
(font color="Red") закрывается (/font)
![[]](/img/w/wanjukow_a/test3/05red.jpg) или синий
(font color="Blue")
или синий
(font color="Blue")
![[]](/img/w/wanjukow_a/test3/06blue.jpg) Таблица базовых цветов
Таблица базовых цветов
|
Black
Gray
Silver
White
Red
Fuchsia
Maroon
Purple
Navy
Blue
Aqua
Green
Lime
Teal
Yellow
Olive
Orange
|
Шрифтом
(font face=Arial) - кавычки ставить не следует (/font)
Arial
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Tahoma
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Courier
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Verdana
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Impact
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Univers
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Georgia
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Coronet
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Symbol (Symbol, всякие греческие буквы и т.п.)
Garamond
Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ъъ Ыы Ьь Ээ Юю Яя
Размером
(font size="5") закрывается (/font)
где 5 - размер шрифта. Размер шрифта можно варьировать от 1 до 7 (по умолчанию -3)
![[]](/img/w/wanjukow_a/test3/07size1.jpg)
![[]](/img/w/wanjukow_a/test3/08size7.jpg)
Толщиной шрифта
(b) закрывается (/b)
![[]](/img/w/wanjukow_a/test3/09tolshina.jpg)
Курсивом
(i) закрывается (/i)
![[]](/img/w/wanjukow_a/test3/10kursiw.jpg)
Подчеркиванием
(u) закрывается (/u)
![[]](/img/w/wanjukow_a/test3/11podcherk.jpg)
(s) (/s)
Зачеркнуто
Можно пустить бегущую строку слева направо
(marquee scrollamount="5" direction="right")
![[]](/img/w/wanjukow_a/test3/12slewa.jpg)
Можно сделать прыгающую строку
(marquee height=40 scrollamount="1" behavior=alternate direction="up")
закрывается : (/marquee)
где height=40 - высота движения в пикселях, scrollamount="1" - скорость - от 1 до 10 (по умолчанию -6)
![[]](/img/w/wanjukow_a/test3/13pryg40.jpg)
![[]](/img/w/wanjukow_a/test3/14pryg100.jpg)
Возвращающуюся строку
(marquee behavior=alternate)
![[]](/img/w/wanjukow_a/test3/15wozwr.jpg)
Примеры:
http://samlib.ru/w/wanjukow_a/traktir.shtml
http://samlib.ru/w/wanjukow_a/pozdrawljaju2.shtml
конец главы. *** фигня - сочетание трех пальцев, называемое кукишем. обратно к фигне
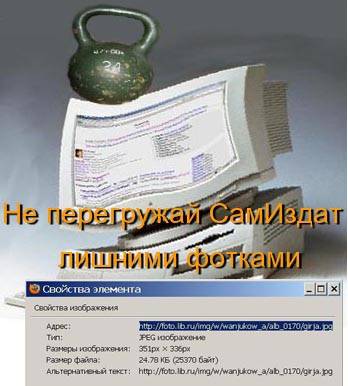
О загрузке иллюстраций
Часто возникает необходимость проиллюстрировать произведение, разместив в тексте картинку. Многие размещают в своих разделах фоторепортажи, просматривать которые интересно и познавательно. Загружать картинки можно непосредственно на страницу произведения через текстовой редактор. Однако чем большей популярностью пользуется этот жанр, тем большая нагрузка приходится на сервер СИ.
Поэтому есть смысл размещать фотографии и картинки на каком-нибудь специальном постороннем фотохостинге.
Например
http://foto.lib.ru/
На СамИздатовской странице иллюстрация отображается при помощи тега
<img src="http://foto.lib.ru/img/w/wanjukow_a/alb_0170/swojstwa.jpg">
где
http://foto.lib.ru/img/w/wanjukow_a/alb_0170/swojstwa.jpg
сетевой адрес открытой картинки.
Его можно узнать в меню «Свойства», кликнув правой кнопкой мышки по изображению
|

|
Кроме того, возможно варьировать размер отображаемой картинки в пикселах, растягивать или уменьшать по горизонтали и вертикали.
<img src="http://lib.ru/img/w/wanjukow_a/test3/chajnik1.gif" width=40 height=40>
<img src="http://lib.ru /img/w/wanjukow_a/test3/chajnik1.gif" width=100 height=100>
<img src="http://lib.ru /img/w/wanjukow_a/test3/chajnik1.gif" width=200 height=200>
<img src="http://lib.ru /img/w/wanjukow_a/test3/chajnik1.gif" width=50 height=150>
<img src="http://lib.ru /img/w/wanjukow_a/test3/chajnik1.gif" width=150 height=50>




 Если картинка заключена в графу таблицы, можно задавать ее размеры в процентах ширины столбца
<img src="http://foto.lib.ru/img/w/wanjukow_a/alb_0170/girja.jpg" width="66.00%">
Если картинка заключена в графу таблицы, можно задавать ее размеры в процентах ширины столбца
<img src="http://foto.lib.ru/img/w/wanjukow_a/alb_0170/girja.jpg" width="66.00%">
И еще несколько советов:
Если в коммах набрать & # 9 7 8 6 без пробелов получится смайлик : ☺
Если в коммах набрать & # 9 8 3 5 без пробелов получится нотка : ♫
Если в коммах набрать & # 1 6 9 без пробелов получится Copyright : ©
& # 8211; – ( тире)
& # 9 7 8 7 ☻
& # 9 7 8 8 ☼
Счетчик посещений страницы можно установить с помощью сайта
http://counter.co.kz/
 (с 07.12.08)
(с 07.12.08)
А вообще, если вам понравились какие-нибудь чужие заморочки, правой кнопкой мыши открываете HTML код и разбираетесь что к чему.
| |
|
В одном из дружеских разделов увидел любопытную версию оформления файлов.
Не удержался и сделал свой вариант.
Если кого-нибудь интересуют тех. подробности – могу растолковать.
Ничего сложного нет.
|
|
|
|
|
|
|




![[]](/img/w/wanjukow_a/test/puh2.gif) ♫ нажми ♫
♫ нажми ♫
![[]](/img/w/wanjukow_a/test/mkrtchjan.gif) ♫ нажми ♫
♫ нажми ♫
![[]](/img/w/wanjukow_a/test/wysockij.gif) ♫ нажми ♫
♫ нажми ♫




